GitHub - Zimomo333/My-React-Admin: My-React-Admin base on Redux-Router-Webpack, decorate with Ant Design.

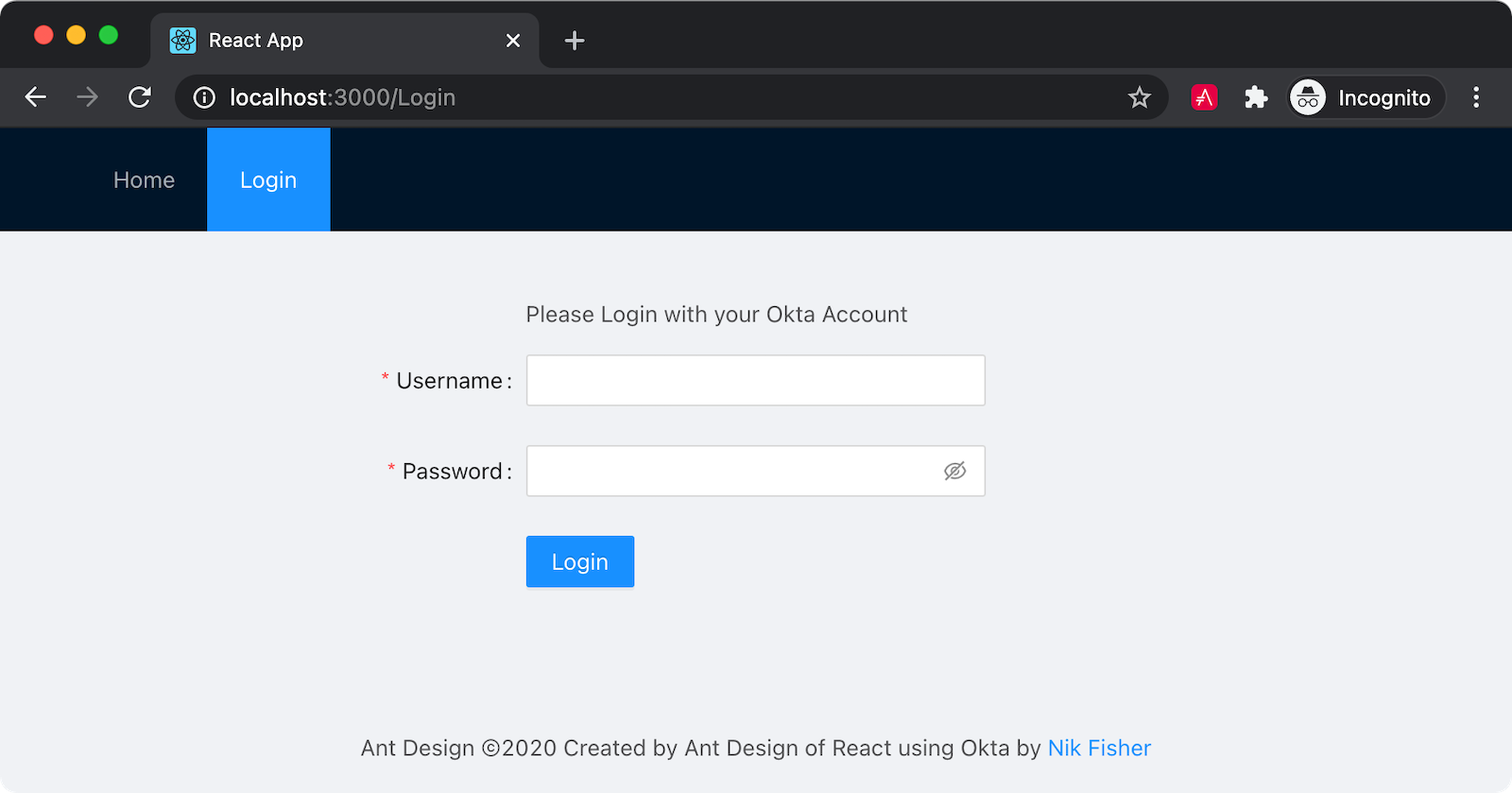
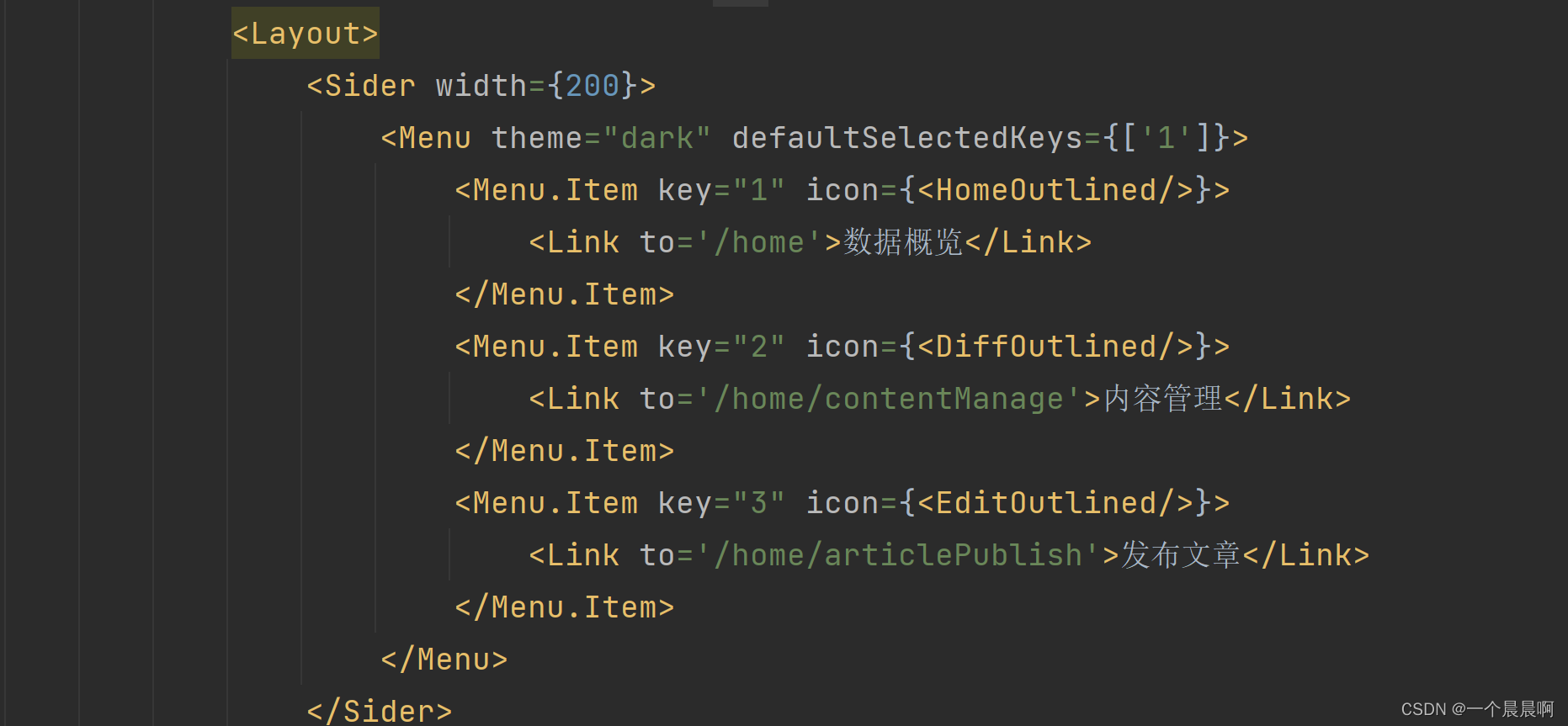
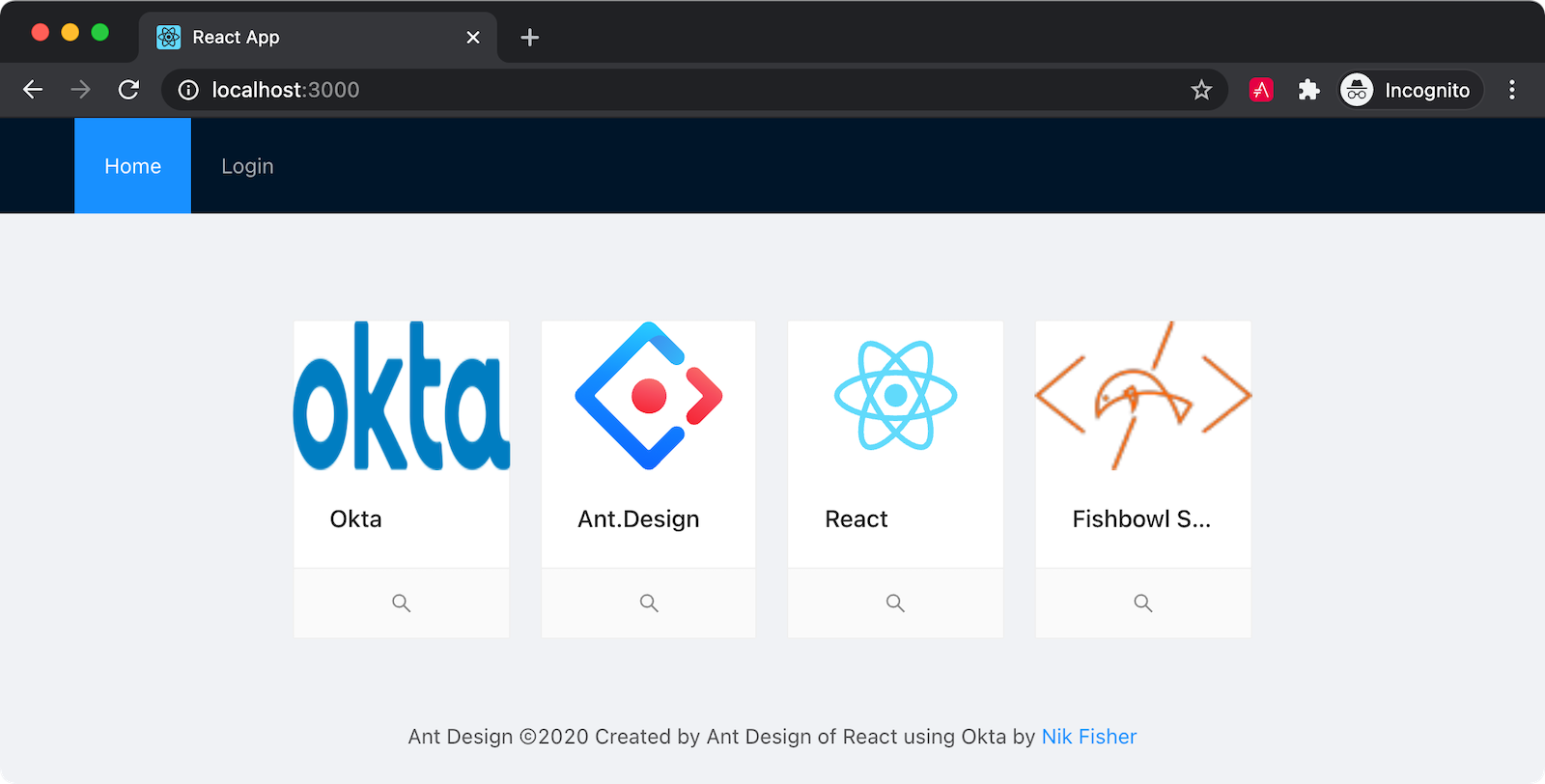
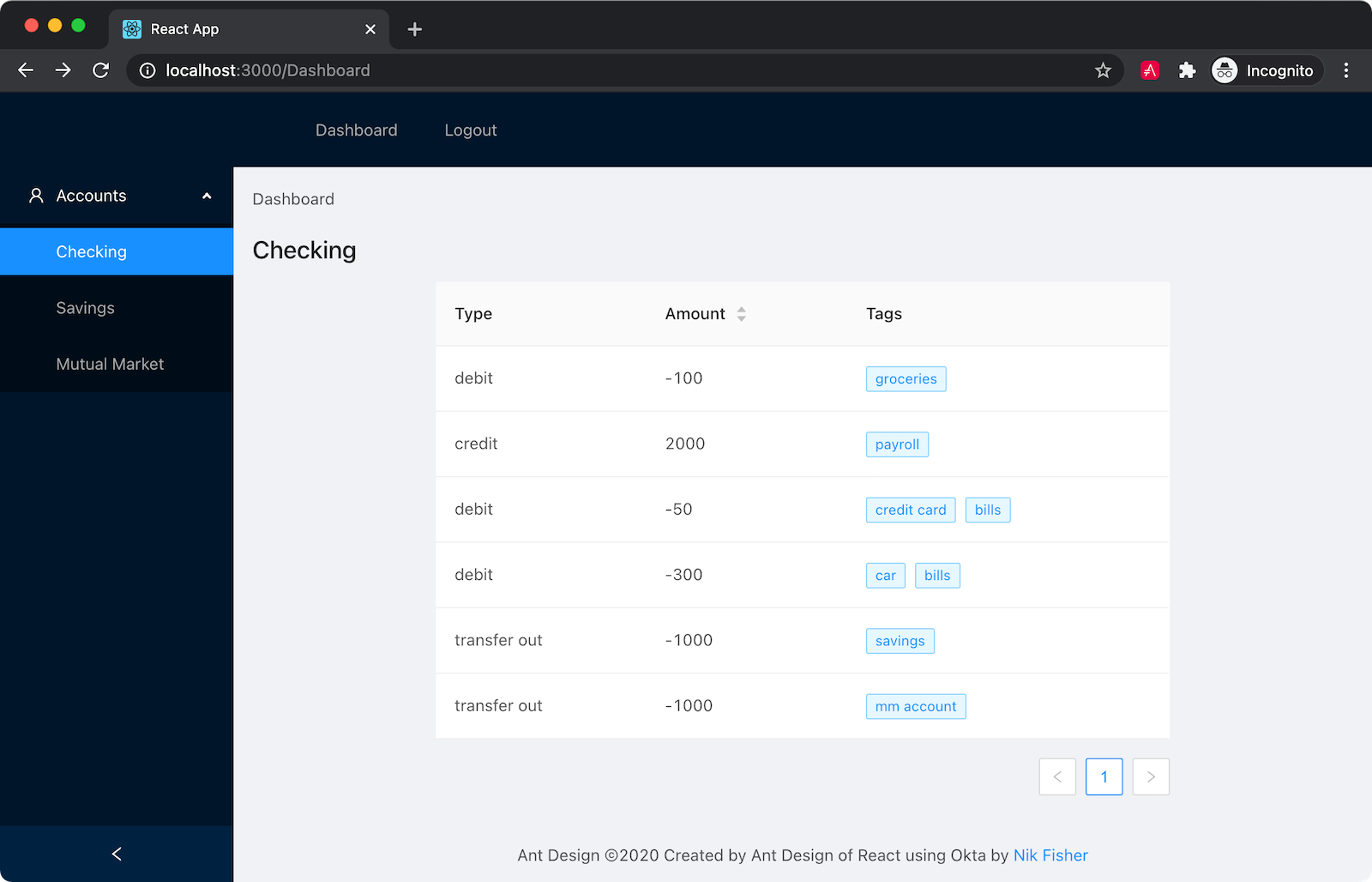
javascript - React Router with - Ant Design Sider: how to populate content section with components for relevant menu item - Stack Overflow