
GitHub - alexvcasillas/react-mobx-router: Create React App with React Router 4 and MobX + Internationalization
GitHub - mobx-little-router/mobx-little-router: Implementation of an universal router with MobX as the state management solution.

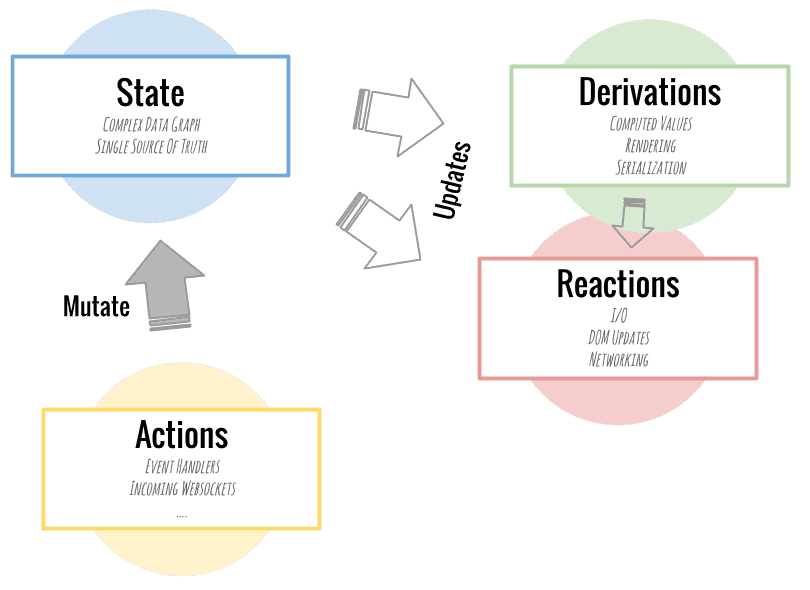
MobX Quick Start Guide: Supercharge the client state in your React apps with MobX: Podila, Pavan, Weststrate, Michel: 9781789344837: Amazon.com: Books
GitHub - mhaagens/react-mobx-react-router4-boilerplate: React, React-Router 4, MobX and Webpack 2-boilerplate with async routes.
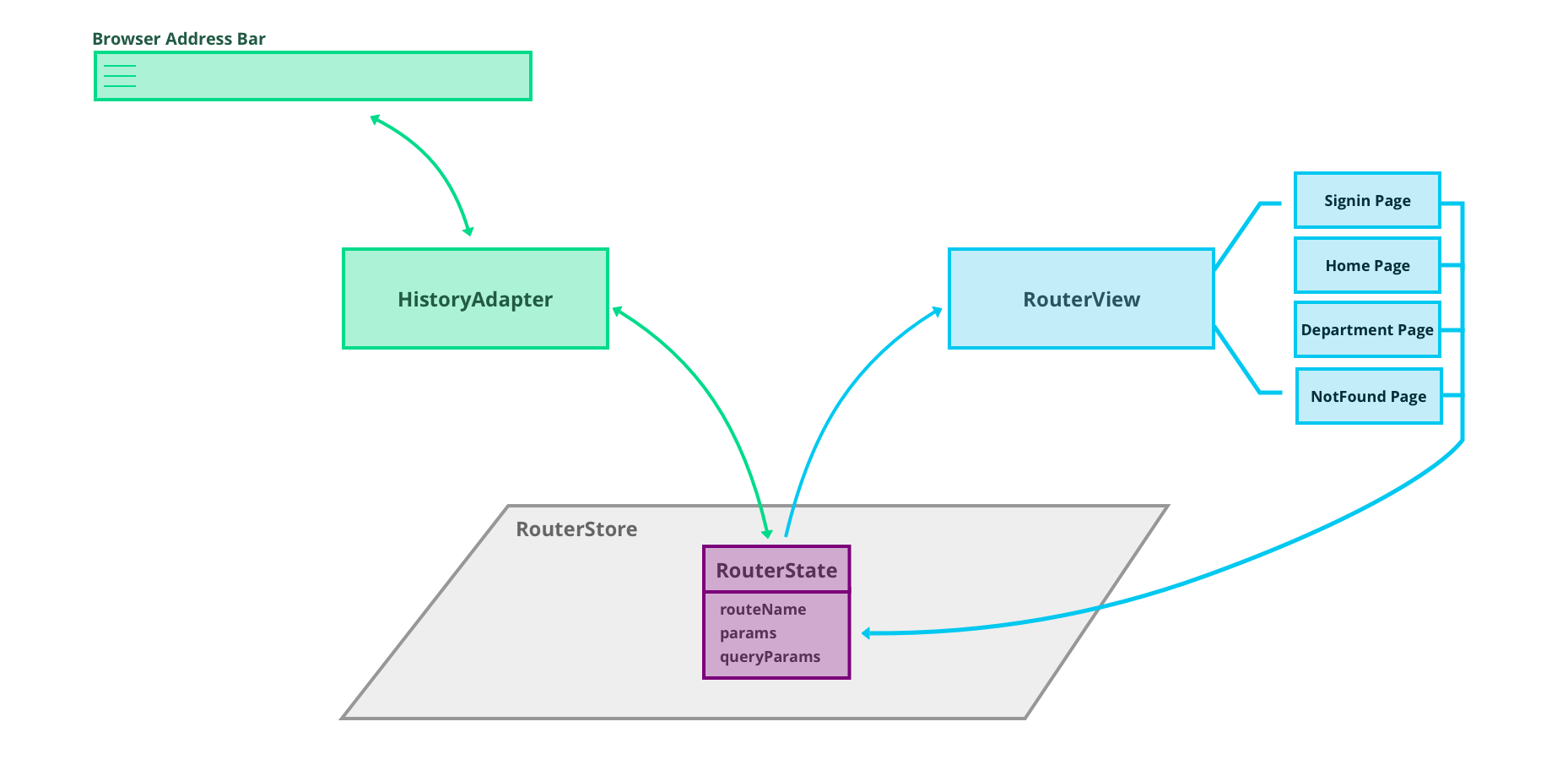
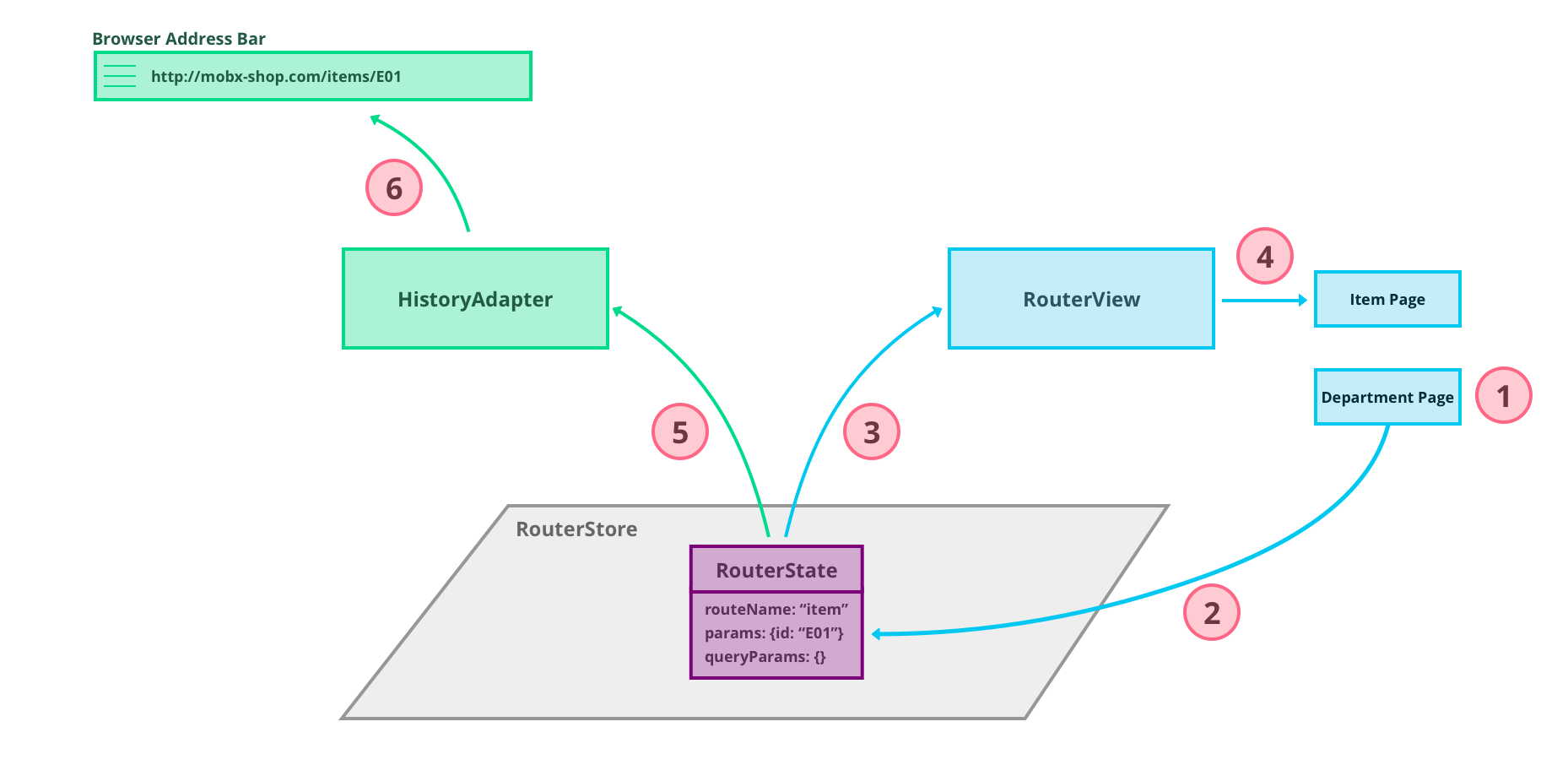
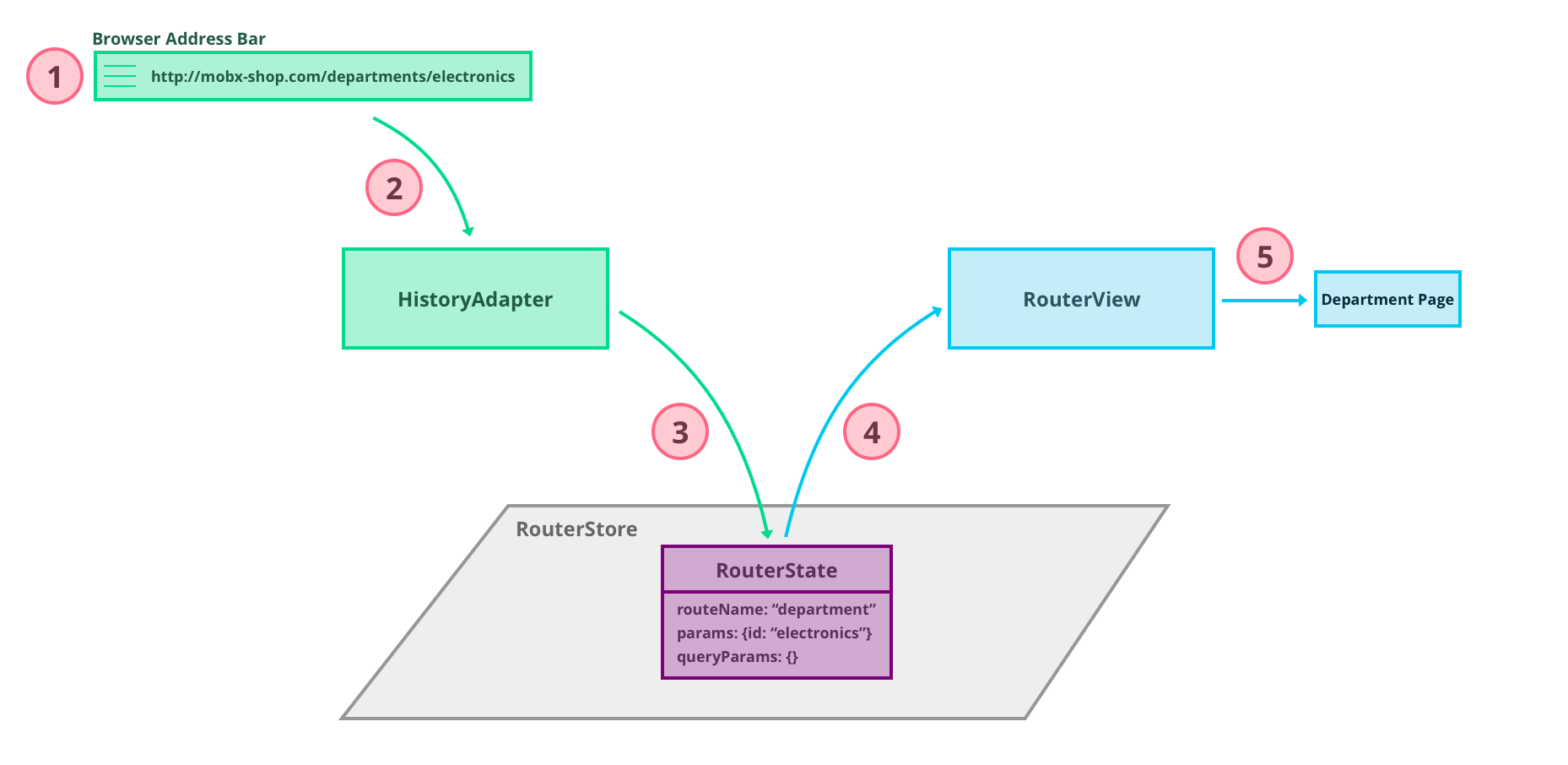
GitHub - nareshbhatia/mobx-state-router: MobX-powered router for React apps - https://nareshbhatia.github.io/mobx-state-router/